Colour Theory, understanding the basics
You’ve probably heard the term "Colour Theory," and it might feel like it’s always been part of the design landscape. While colour has been used in art and culture for thousands of years, it wasn’t until the 18th century that Colour Theory as we know it today started to take shape.
But don't worry — we’re not diving into a history lesson here. Instead, we’ll focus on the modern-day applications of Colour Theory and how incredibly powerful colour can be, especially in design.
Colour has the power to spark emotion, influence behaviour, and even drive us to action, often without us even noticing. Mastering colour in design is both an art and a science. Businesses, in particular, use colour strategically to evoke specific feelings, inspire trust, and encourage purchasing decisions.
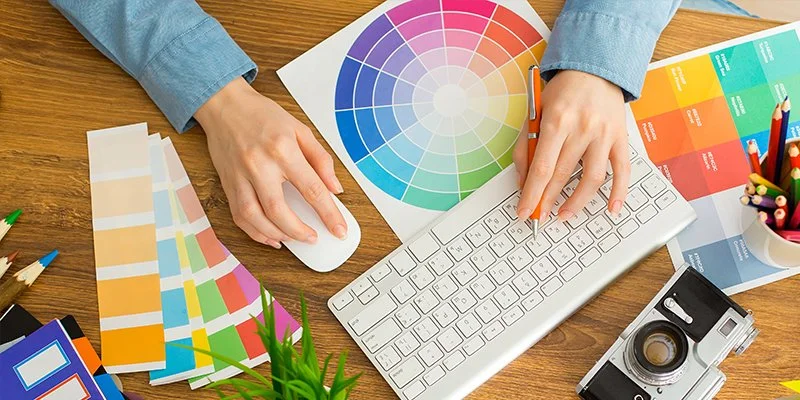
The Colour Wheel
At the heart of Colour Theory is the Colour Wheel, a visual representation of the relationships between colours. It was Sir Isaac Newton who, in the mid-1600s, mapped the colour spectrum into a circle, creating the basis of the modern colour wheel we use today.
The wheel is made up of:
Primary Colours: Red, blue, and yellow — the fundamental colours that can’t be created by mixing others.
Secondary Colours: Orange, green, and purple, which are made by mixing two primary colours.
Tertiary Colours: Formed by mixing a primary and secondary colour.
This visual tool helps us understand colour harmony and guides us in choosing colours that complement or contrast with each other.
Colour Terminology
Let’s break down some common terms you’ll come across in Colour Theory:
Hue: The pure form of a colour, like primary red or blue.
Shade: Created when black is added to a hue, making it darker.
Tint: When white is added to a hue, making it lighter.
Tone: Created by adding grey to a hue, making it less intense.
Saturation: Refers to the intensity of a colour. Higher saturation means a stronger, purer colour.
Value: Refers to how light or dark a colour is.
Accent Colours: Additional colours that either contrast with or complement the main colour scheme.
Colour Harmony
Just like in music, colours have harmonies — combinations that are visually pleasing. These harmonious combinations help to create balance and unity in a design.
Here are some popular colour harmonies:
Monochromatic: A single colour broken down into variation shades and tints. This creates a clean, cohesive look, but can lack colour contrast which can make designs appear dull.
Analogous: Colours that sit next to each other on the colour wheel, like red, orange, and yellow. These combinations are naturally harmonious but should be balanced using the 60-30-10 rule (more on that later).
Complementary: Colours opposite each other on the wheel, such as red and green. These high-contrast palettes are bold but can be overwhelming if overused.
Triadic: Three colours evenly spaced on the wheel, creating a vibrant yet balanced palette.
Split Complementary: A base colour and two colours adjacent to its complement. It’s a flexible, high-contrast option but can be tricky to balance.
Square and Tetradic: Both involve four colours spaced equally (square) or forming a rectangle (tetradic) on the wheel. They create natural pairs and offer high contrast. They are best used with the 60-30-10 rule as well.
Colour Meanings
Every colour carries meaning, shaped by cultural, societal, and psychological factors. Understanding your audience is key to using the right colours to convey your message effectively.
Here’s a quick look at some common colour associations:
Red: Passion, energy, warmth, hunger, violence, danger.
Yellow: Happiness, creativity, impatience, cowardice.
Blue: Calmness, trust, professionalism, depression, loneliness.
Green: Nature, growth, balance, envy, jealousy, greed.
Orange: Enthusiasm, kindness, stimulation, immaturity, cheapness.
Purple: Spirituality, wisdom, mystery, luxury, decadence, opulence.
Pink: Femininity, romance, passion, immaturity, naivety, childish.
Brown: Practicality, dependability, predictability, dullness.
Black: Strength, power, sophistication, authority, fear, oppression, death.
White: Purity, innocence, cleanliness, sterility, coldness, emptiness.
Cultural Variations in Colour Perception
Colour meanings aren’t universal, they vary widely depending on culture, context, and geography. Here are a few examples of how the same colour can be perceived differently around the world:
White: In Western cultures, white is often associated with purity, weddings, and new beginnings. However, in many Eastern cultures, white is a colour of mourning and funerals.
Red: While red can be associated with danger or aggression in Western countries, in Eastern cultures it’s a symbol of good luck, prosperity, and celebration, often seen during festivals and weddings.
Yellow: In Western cultures, yellow typically represents happiness and optimism. But in some Latin American countries, yellow can be associated with death or mourning.
Understanding these cultural variations is crucial when designing for global audiences, as the wrong colour choice could send an unintended message.
Modern Colour Modes
When it comes to applying colour in design, understanding colour modes is crucial:
CMYK (Cyan, Magenta, Yellow, Black): This is the mode for print, where these four inks combine to create a wide range of colours. It’s used in materials like brochures, magazines, and flyers.
RGB (Red, Green, Blue): This is the colour mode for digital design, where colours are created by blending light at different intensities. It’s essential for anything viewed on screens.
Always use the correct colour mode to ensure the correct outcome.
Examples of Successful Colour Use in Branding
Colour plays a pivotal role in the branding of successful companies. Here are a few examples of how major brands use colour to reinforce their identity:
Coca-Cola (Blue, Red, Yellow and Green): Google’s use of bright, playful primary colours (blue, red, yellow, and green) reflects its accessibility, creativity, and inclusiveness. The choice of bold and diverse colours communicates the brand’s wide-reaching impact and its goal to make information accessible to everyone.
Dove (White and Blue): Dove’s use of soft white and light blue exudes purity, softness, and trust. The understated colour palette aligns with the brand’s message of self-care, simplicity, and natural beauty, resonating particularly with women who value authenticity and body positivity.
McDonald’s (Yellow and Red): The combination of red and yellow in McDonald’s branding is no accident. Red stimulates appetite and energy, while yellow evokes feelings of happiness and joy, making it appealing for families and children.
These brands have used colour to express their identity and connect with their audience, reinforcing their values and emotions through simple yet effective palettes.
Brands with Trademarked Colours
Some companies have taken their colour identity to the next level by trademarking specific hues, ensuring that these colours are uniquely associated with their brand:
Tiffany & Co. (Tiffany Blue®): Tiffany’s trademarked robin’s egg blue is so iconic it has become synonymous with luxury, elegance, and exclusivity. The colour is protected by law and has been used in the company’s branding and packaging since the 19th century.
Cadbury (Pantone 2685C Purple): Cadbury’s rich purple has been a key part of its branding for over a century. The company successfully trademarked this colour in the UK, associating it with indulgence, quality, and the heritage of the chocolate brand.
BP (Green and Yellow): BP’s green and yellow reflects its connection to energy and fuel. While it holds trademark rights for this green and yellow combo in many countries, it lost its bid in Australia in 2006.
By trademarking these colours, these brands ensure that their unique identity is protected, further strengthening their visual recognition in competitive markets.
Applying Colour Theory
Know Your Audience: Different audiences react to colours based on factors like gender, age, and cultural background. Tailor your colour choices to your specific audience.
Leverage Colour Psychology: Studies show that over 90% of consumers consider colour a crucial factor influencing their purchasing decisions*, so it’s vital to use colours that align with the emotional response you want to evoke.
Colour Context: The colours you choose should align with your brand's identity. A colour that works for one brand might be totally wrong for another.
Contrast: It’s essential that your designs are accessible to all users. High contrast between text and background colours is critical for readability, especially for those with impaired vision.
60-30-10 Rule: This design principle is a simple yet effective way to create a balanced and visually appealing colour palette. The rule works by dividing your colour usage into three proportional segments:
60%: The dominant colour, which sets the overall tone of your design. It should be the most prominent colour and create the foundation of your palette.
30%: Secondary colours that support the dominant colour. These hues add variety and depth without overpowering the design.
10%: Accent colours, used sparingly to highlight key elements. This colour adds contrast, drawing attention to specific details and creating visual interest.
This approach ensures a cohesive design where colours are harmoniously balanced without overwhelming the viewer.
Useful Colour Tools
Here are some helpful tools to inspire and create your colour palettes:
Adobe Color: A powerful tool for creating custom colour schemes and experimenting with different combinations.
Color Hunt: A collection of curated colour palettes for creative inspiration.
Pinterest: Explore millions of user-created boards for colour inspiration, trends, and ideas.
Coolors: A fast and intuitive tool for generating and exploring beautiful colour palettes with just a tap.
Paletton: A visual colour wheel tool that helps you explore harmonious colour schemes for web and design projects.
These tools will help you discover new combinations, experiment with harmonies, and perfect your palette for any design project.
So what does this mean for you?
Colour Theory is more than just knowing what colours look good together. It’s a vital tool that helps you convey the right message, evoke the right emotions, and build trust with your audience. Whether you’re designing a brand logo or a digital ad, understanding the relationships and meanings of colours can elevate your work.
So next time you’re working on a project, take a moment to think about how colour can influence perception and drive action. A well-chosen colour palette can be the difference between a design that simply looks good and one that truly resonates.
Interested in working with me?
Reach out today at hello@elisemaunder.com.au